GitHubを活用する
これから、本格的に計測用のツールを導入して、本格的に計測を行い、改善をし始めます。その上で GitHub は必要不可欠です。
改善を簡単に行えるように、GitHub を扱う
サーバー上で操作したり、ファイルを編集するのは、非常に大変です。複数人チームならなおさら混乱します。
また、間違った操作をしてしまうと、サーバーが壊れてしまい、元に戻せなくて数時間の努力が水の泡になってしまうこともあります。
なので GitHub 上に、サーバー上のファイルをコピーして、git管理を行いましょう。バージョン管理もできるし、手元にファイルを持ってくることもできます。
サーバー上に GitHub 用の秘密鍵と公開鍵を作る
サーバーから GitHub にアクセスするために、公開鍵認証を行います。
サーバー上で以下のコマンドを実行して下さい。
mkdir ~/.ssh && chmod 744 ~/.ssh/
cd ~/.ssh
ssh-keygen -t ed25519 # 入力を複数回求められるが、全部何も入力せずにEnterで良い
cat id_ed25519.pubmkdir ~/.ssh && chmod 744 ~/.ssh/
cd ~/.ssh
ssh-keygen -t ed25519 # 入力を複数回求められるが、全部何も入力せずにEnterで良い
cat id_ed25519.pubこれで、秘密鍵と公開鍵ができました。次に以下のコマンドを実行してconfigファイルに設定を書き込みます。
cat >> ~/.ssh/config <<EOL
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_ed25519
User git
EOLcat >> ~/.ssh/config <<EOL
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_ed25519
User git
EOL最後に、以下のコマンドを実行してconfigファイルの権限を変更します。
chmod 644 config
sudo chown isucon configchmod 644 config
sudo chown isucon configGitHub に公開鍵を登録し、GitHub と公開鍵認証できるようにする
https://github.com/new にアクセスして、新しいリポジトリを作成します。
今回は練習なのでパブリックでも良いのですが、本番は必ずプライベートリポジトリ で作りましょう。
DANGER
本番は必ずprivateリポジトリとして作成すること。
競技中にpublicリポジトリに問題のソースコードをアップしてしまうと、失格になる可能性があります。
以下の行為を特に禁止する。
- 予選の競技終了時間までに、競技の内容に関するあらゆる事項 (問題内容・計測ツールの計測方法など)を公開・共有すること(内容を推察できる発言も含む)
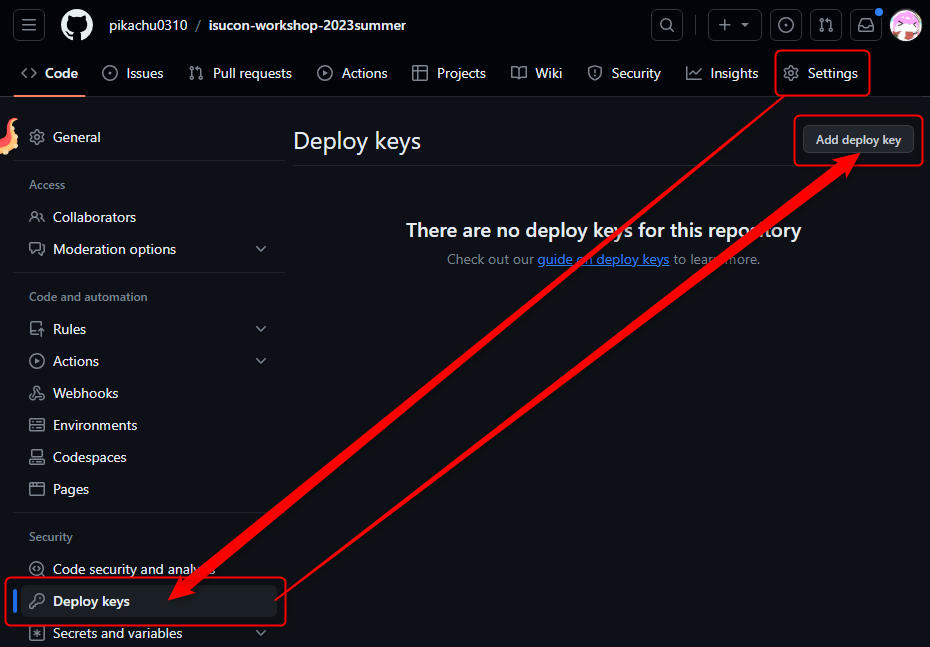
リポジトリを作成したら、SettingsからDeploy keysを選択し、Add deploy keyを押します。  Key の欄に、先ほど作成した公開鍵(
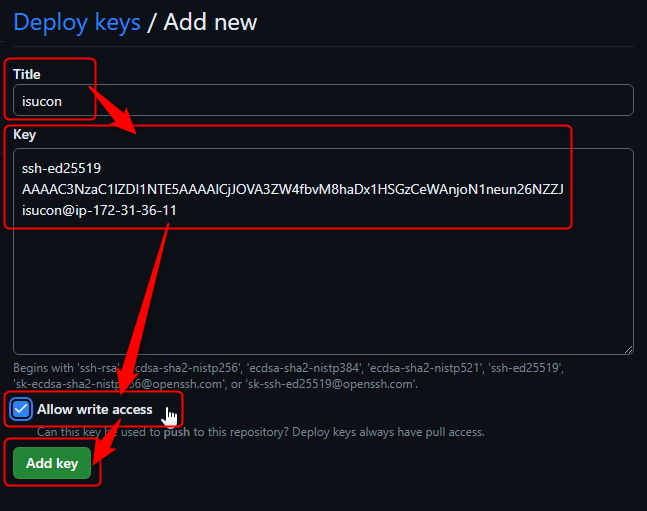
Key の欄に、先ほど作成した公開鍵(cat ~/.ssh/id_ed25519.pub)を貼り付けます。
Title は何でも良いです。
Allow write access にチェックを入れて(忘れずに!)Add keyを押します。 
サーバー上で以下のコマンドを実行し、接続できるか確認します。
ssh -T git@github.comssh -T git@github.comHi pikachu0310/PISCON2024-ISUCON11! You've successfully authenticated, but GitHub does not provide shell access.と帰ってきたら成功です。
必要な物を GitHub にアップロードする
どれをアップロードするかを決める
基本的に~/webappにアプリケーションが入っているので、そこを GitHub にアップロードします。~/webappの中身を見てみましょう。
cd ~/webapp
ls -lahgcd ~/webapp
ls -lahgtotal 64K
drwxrwxr-x 12 isucon 4.0K Apr 28 2022 .
drwxr-xr-x 18 isucon 4.0K Nov 15 16:16 ..
-rw-rw-r-- 1 isucon 20 Apr 28 2022 .gitignore
-rw-rw-r-- 1 isucon 6.9K Apr 28 2022 NoImage.jpg
-rw-rw-r-- 1 isucon 178 Apr 28 2022 ec256-public.pem
drwxrwxr-x 4 isucon 4.0K Apr 28 2022 frontend
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 go
drwxrwxr-x 5 isucon 4.0K Apr 28 2022 nodejs
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 perl
drwxrwxr-x 7 isucon 4.0K Apr 28 2022 php
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 public
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 python
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 ruby
drwxrwxr-x 4 isucon 4.0K Apr 28 2022 rust
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 sqltotal 64K
drwxrwxr-x 12 isucon 4.0K Apr 28 2022 .
drwxr-xr-x 18 isucon 4.0K Nov 15 16:16 ..
-rw-rw-r-- 1 isucon 20 Apr 28 2022 .gitignore
-rw-rw-r-- 1 isucon 6.9K Apr 28 2022 NoImage.jpg
-rw-rw-r-- 1 isucon 178 Apr 28 2022 ec256-public.pem
drwxrwxr-x 4 isucon 4.0K Apr 28 2022 frontend
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 go
drwxrwxr-x 5 isucon 4.0K Apr 28 2022 nodejs
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 perl
drwxrwxr-x 7 isucon 4.0K Apr 28 2022 php
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 public
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 python
drwxrwxr-x 3 isucon 4.0K Apr 28 2022 ruby
drwxrwxr-x 4 isucon 4.0K Apr 28 2022 rust
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 sqlこれを見ると、大体以下のようになっていそうです。
/home/isucon/webapp/
├── frontend # フロントエンドのソースコード
├── go # Go実装
├── nodejs # Node.js実装
├── perl # Perl実装
├── php # PHP実装
├── public # jsやcss、画像データ等の静的ファイル
├── python # Python実装
├── ruby # Ruby実装
├── rust # Rust実装
└── sql # データベースのスキーマおよび初期化に必要なSQL/home/isucon/webapp/
├── frontend # フロントエンドのソースコード
├── go # Go実装
├── nodejs # Node.js実装
├── perl # Perl実装
├── php # PHP実装
├── public # jsやcss、画像データ等の静的ファイル
├── python # Python実装
├── ruby # Ruby実装
├── rust # Rust実装
└── sql # データベースのスキーマおよび初期化に必要なSQL主に改善に使うのはgoとsqlだと思うので、とgoとsqlを GitHub にアップロードします。
.gitignore に追加する。
注意点として、でかいファイルがあれば、.gitignoreに追加しましょう。まずはgoの中身を確認します。
TIP
du -d 1 -hというコマンドを使うと、大きいファイルに気が付きやすい
cd ~/webapp/go
ls -lahgcd ~/webapp/go
ls -lahgisucon@ip-192-168-0-11:~/webapp/go$ ls -lahg
total 9.5M
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 .
drwxrwxr-x 12 isucon 4.0K Apr 28 2022 ..
-rw-rw-r-- 1 isucon 13 Apr 28 2022 .gitignore
-rw-rw-r-- 1 isucon 372 Apr 28 2022 go.mod
-rw-rw-r-- 1 isucon 5.7K Apr 28 2022 go.sum
-rwxrwxr-x 1 isucon 9.4M Apr 28 2022 isucondition
-rw-rw-r-- 1 isucon 35K Apr 28 2022 main.goisucon@ip-192-168-0-11:~/webapp/go$ ls -lahg
total 9.5M
drwxrwxr-x 2 isucon 4.0K Apr 28 2022 .
drwxrwxr-x 12 isucon 4.0K Apr 28 2022 ..
-rw-rw-r-- 1 isucon 13 Apr 28 2022 .gitignore
-rw-rw-r-- 1 isucon 372 Apr 28 2022 go.mod
-rw-rw-r-- 1 isucon 5.7K Apr 28 2022 go.sum
-rwxrwxr-x 1 isucon 9.4M Apr 28 2022 isucondition
-rw-rw-r-- 1 isucon 35K Apr 28 2022 main.goisuconditionというファイルがバイナリファイルで9.4Mと容量がでかいので、.gitignoreに追加しようと思ったのですが、.gitignoreファイルで既に設定されていますね。
同様にsqlの中身を確認すると、1_InitData.sqlが大きいので、.gitignoreに追加します。(実は~/webapp内の.gitignoreに書かれてますが、練習ということで)
cd ~/webapp/sql
ls -la
echo "1_InitData.sql" >> .gitignorecd ~/webapp/sql
ls -la
echo "1_InitData.sql" >> .gitignoreGitHub にアップロードする
まずは、自分のGitHubのアカウントでGitHubにコミットするために、以下の設定しましょう。(自分のメアドと名前に置き換えて)
git config --global user.email "pikachu13711@gmail.com"
git config --global user.name "pikachu0310"git config --global user.email "pikachu13711@gmail.com"
git config --global user.name "pikachu0310"次に、~/に戻って、以下のコマンドを実行し、GitHubにアップロードします。
以下のコマンドを順番に実行します。
ただし、7行目のgit@github.com:pikachu0310/isucon-workshop-2024.gitを自分のリポジトリに置き換えてください。
cd ~
git init
git add webapp/go webapp/sql
git status # 確認
git commit -m ":tada: Initial commit"
git branch -M main
git remote add origin git@github.com:pikachu0310/isucon-workshop-2024.git
git push -u origin maincd ~
git init
git add webapp/go webapp/sql
git status # 確認
git commit -m ":tada: Initial commit"
git branch -M main
git remote add origin git@github.com:pikachu0310/isucon-workshop-2024.git
git push -u origin mainこれで、GitHub にアップロードできました!自分のレポジトリにアクセスして、確認してみましょう。 
GitHub から手元にファイルを持ってくる
GitHub にアップロードしたファイルを手元に持ってきます。
分かる人は好きなところにクローンしてください。
以下のコマンドは、自分のPC上で実行してください。
mkdir github
cd github
git clone 自分のレポジトリURLmkdir github
cd github
git clone 自分のレポジトリURLこれで、サーバー上のファイルが手元に来ました!
これからは、手元でファイルを編集してGitHubにPushし、サーバー上でPullすることで、手元のファイルの変更をサーバー上に反映させます。 試しにREADME.mdを作って、GitHubにPushしてみましょう。
これからは贅沢にもテキストエディタが使えるので、好きなテキストエディタでREADME.mdを書きましょう。例えば以下のように描きます。
# ISUCON11予選 (PISCON2024)
## 問題に関連するリンク
[ISUCON11 予選当日マニュアル](https://github.com/isucon/isucon11-qualify/blob/main/docs/manual.md#isucondition-%E3%81%B8%E3%81%AE%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3)
[ISUCONDITION アプリケーションマニュアル](https://github.com/isucon/isucon11-qualify/blob/main/docs/isucondition.md)
[ISUCON11 予選レギュレーション](https://isucon.net/archives/55854734.html)
[PISCON Portal](https://piscon.trap.jp/dashboard)
[ISUCON初心者向け講習会資料](https://isucon-workshop.trap.show/)
## アプリのディレクトリ構造
/home/isucon/webapp/
├── frontend # フロントエンドのソースコード
├── go # Go実装
├── public # jsやcss、画像データ等の静的ファイル
└── sql # データベースのスキーマおよび初期化に必要なSQL
## その他ISUCONで使いそうなファイルの場所
/home/isucon/env.sh # 環境変数の設定ファイル
/etc/nginx/nginx.conf # Nginxの設定ファイル
/etc/mysql/mariadb.conf.d/50-server.cnf # MySQLの設定ファイル
/etc/systemd/system/isucondition.go.service # アプリケーションのsystemdサービスファイル# ISUCON11予選 (PISCON2024)
## 問題に関連するリンク
[ISUCON11 予選当日マニュアル](https://github.com/isucon/isucon11-qualify/blob/main/docs/manual.md#isucondition-%E3%81%B8%E3%81%AE%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3)
[ISUCONDITION アプリケーションマニュアル](https://github.com/isucon/isucon11-qualify/blob/main/docs/isucondition.md)
[ISUCON11 予選レギュレーション](https://isucon.net/archives/55854734.html)
[PISCON Portal](https://piscon.trap.jp/dashboard)
[ISUCON初心者向け講習会資料](https://isucon-workshop.trap.show/)
## アプリのディレクトリ構造
/home/isucon/webapp/
├── frontend # フロントエンドのソースコード
├── go # Go実装
├── public # jsやcss、画像データ等の静的ファイル
└── sql # データベースのスキーマおよび初期化に必要なSQL
## その他ISUCONで使いそうなファイルの場所
/home/isucon/env.sh # 環境変数の設定ファイル
/etc/nginx/nginx.conf # Nginxの設定ファイル
/etc/mysql/mariadb.conf.d/50-server.cnf # MySQLの設定ファイル
/etc/systemd/system/isucondition.go.service # アプリケーションのsystemdサービスファイル変更したら、GitHubにPushしましょう。(自分のPC上で実行)
cd <クローンしたディレクトリ>
git add README.md
git commit -m ":memo: README.mdを追加"
git pushcd <クローンしたディレクトリ>
git add README.md
git commit -m ":memo: README.mdを追加"
git pushGitHub上の変更をサーバーに反映させる。(サーバー上で実行)
cd ~ && git pull
cat README.mdcd ~ && git pull
cat README.mdこれでREADME.mdが表示されれば、成功です! これでwebapp/go/main.goやwebapp/sql/01_schema.sqlファイルをわざわざサーバー上で編集する必要が無くなり、ローカルでコーディングできるようになりました! 